{children} ใน React คืออะไร และใช้ยังไง?
{children} ใน React เป็น prop พิเศษที่ใช้สำหรับรับเนื้อหาที่อยู่ภายใน component นั้นๆ โดยตรง คิดง่ายๆ ก็เหมือนกับเป็นที่ว่างให้เราใส่เนื้อหาอะไรก็ได้ลงไปภายใน component นั้น
ที่มาของ {children}
- การสร้าง Component ที่ยืดหยุ่น: {children} ทำให้ component ของเรามีความยืดหยุ่นมากขึ้น สามารถนำไปใช้ในหลายๆ สถานการณ์ได้โดยไม่ต้องกำหนดโครงสร้างภายในที่ตายตัว
- การสร้าง Component ที่เป็น Container: Component ที่มี {children} มักถูกใช้เป็น container หรือ wrapper สำหรับ component อื่นๆ ทำให้เราสามารถจัดกลุ่ม component ต่างๆ ได้อย่างง่ายดาย
วิธีการใช้งาน {children}

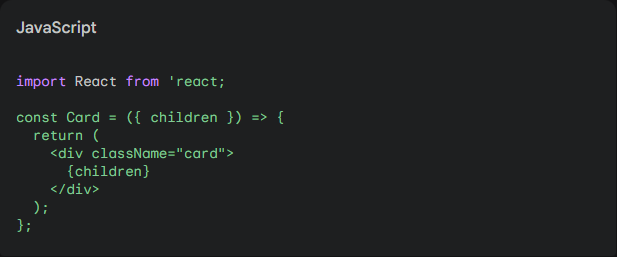
ในตัวอย่างนี้ :
- Card component: เป็น component ที่มี prop ชื่อ
children - {children} ภายใน
divจะถูกแทนที่ด้วยเนื้อหาที่อยู่ภายใน tag ของ Card เมื่อเราเรียกใช้ component นี้
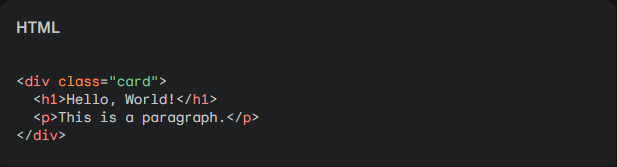
ตัวอย่างการใช้งาน

ในตัวอย่างนี้ :
เนื้อหาภายใน <h1> และ <p> จะถูกส่งไปเป็นค่าของ children ทำให้ผลลัพธ์ที่ได้คือ :

สรุป
- {children} เป็น prop พิเศษที่ใช้รับเนื้อหาภายใน component
- ทำให้ component มีความยืดหยุ่นและสามารถนำไปใช้ได้หลากหลาย
- เนื้อหาที่อยู่ภายใน component จะถูกส่งไปเป็นค่าของ {children}
- มักใช้ในการสร้าง component ที่เป็น container หรือ wrapper
ข้อดีของการใช้ {children}
- ความยืดหยุ่น: สามารถใส่เนื้อหาอะไรก็ได้ลงไปใน component
- การจัดกลุ่ม component: ใช้ในการจัดกลุ่ม component ย่อยๆ
- การสร้าง component ที่มีโครงสร้างที่ปรับเปลี่ยนได้ง่าย
สิ่งที่ควรระวัง
- จำนวนของ children: {children} สามารถรับได้ทั้ง element เดียว หรือหลาย element
- ชนิดของ children: {children} สามารถรับได้ทั้ง element, text, หรือ fragment
ตัวอย่างการใช้งานจริง
- Card component: ใช้สำหรับแสดงข้อมูลต่างๆ เช่น ข่าวสาร, ผลิตภัณฑ์
- Modal component: ใช้สำหรับแสดง popup หรือ dialog
- Layout component: ใช้สำหรับจัดวาง layout ของหน้าเว็บ
สรุป: {children} เป็นเครื่องมือที่ทรงพลังในการสร้าง component ใน React ช่วยให้เราสร้าง component ที่มีความยืดหยุ่นและสามารถนำไปใช้ได้หลากหลาย
มีคำถามเพิ่มเติมเกี่ยวกับ {children} หรือ React อื่นๆ ไหมครับ?
คำถามที่พบบ่อย:
- {children} แตกต่างจาก props ทั่วไปอย่างไร? {children} เป็น prop พิเศษที่ใช้รับเนื้อหาภายใน component โดยตรง ในขณะที่ props ทั่วไปใช้สำหรับส่งค่าอื่นๆ เช่น string, number หรือ object เข้าไปใน component
- สามารถใช้ {children} กับ component functional component ได้หรือไม่? ได้ {children} สามารถใช้กับทั้ง functional component และ class component
- สามารถส่ง props อื่นๆ พร้อมกับ {children} ได้หรือไม่? ได้ คุณสามารถส่ง props อื่นๆ พร้อมกับ {children} ได้
หากต้องการตัวอย่างเพิ่มเติมหรือคำอธิบายที่ละเอียดกว่านี้ สามารถสอบถามได้เลยครับ






